Юзербар - это графическая подпись для форумов.
Сначала мы создадим текстуру "Полоски", которую в дальнейшем будем накладывать на юзербар.
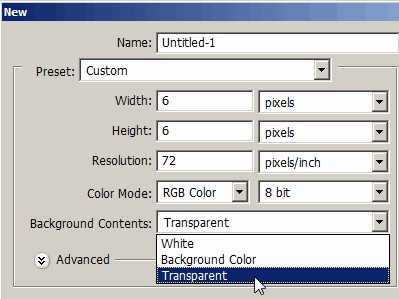
Откройте новый документ, 6?6 px, фон сделайте прозрачным (transparent)
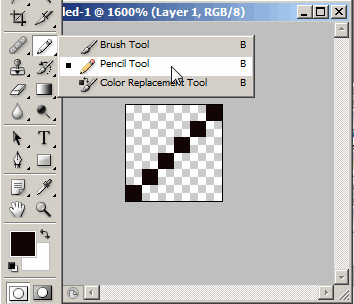
Получившийся малюсенький документ масштабируйте до 1600% (ctrl+"+" пока не достигните нужного размера).
Щелкните правой кнопкой по инструменту Кисть , из выплывающего списка выберите Карандаш.
Размер установите на 1px , цвет - черный. Нарисуйте диагональ, как показано ниже (не рисуйте сплошной линией, кликайте каждую точку отдельно) 
Переходим в меню Редактирование - Определить узор/текстуру (Edit > Define Pattern), дайте имя, нажмите ОК.
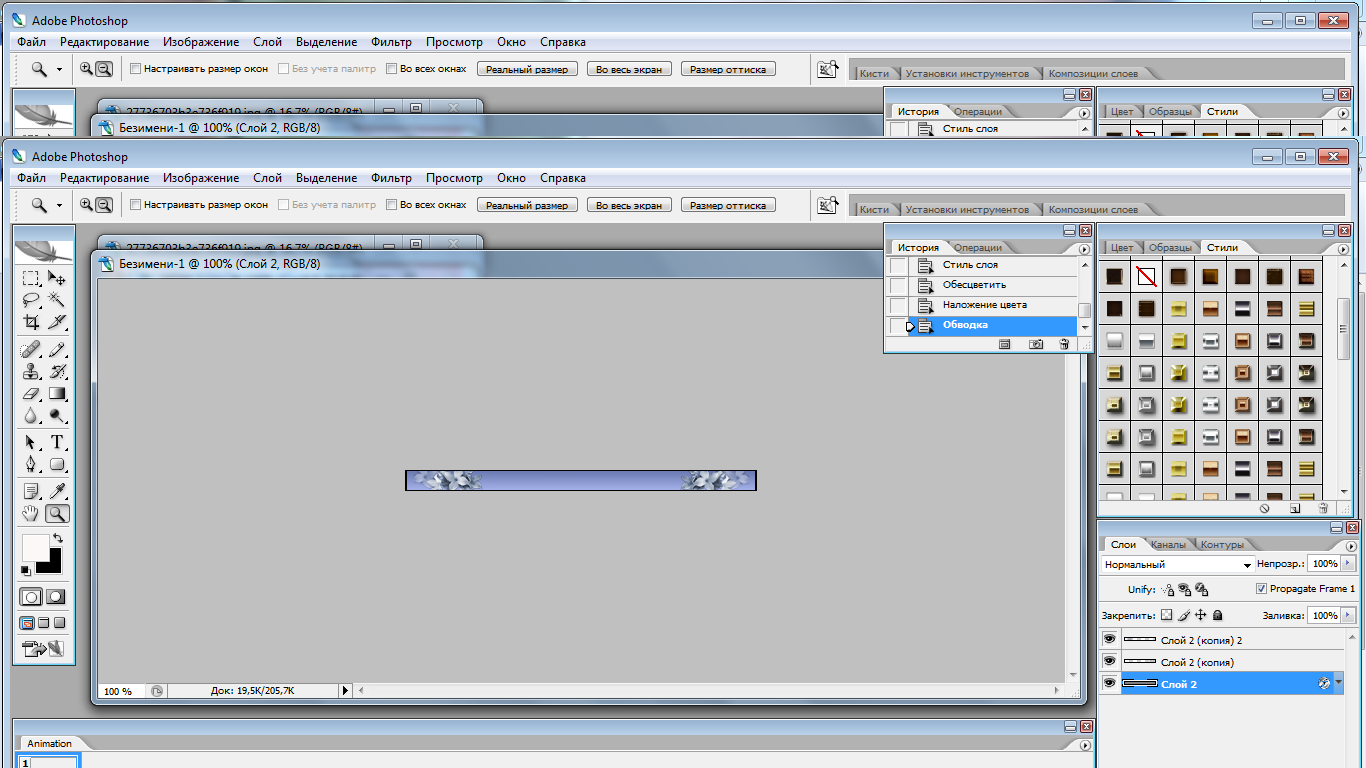
Теперь мы готовы приступить к изготовлению вот такого юзербара:
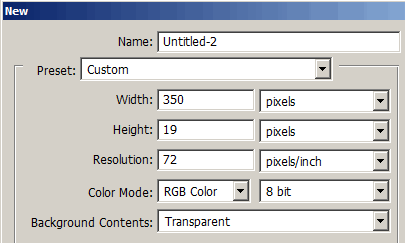
Создаем новый документ с такими же настройками: 
Подберите картинки, которые вы хотите разместить на свой юзербар.
Я например взяла цветочки...
Выставляем туда куда ним надо...в моём случае это вот так...
Создайте новый слой под цветами.
Возьмите инструмент "градиент" , установите 2 цвета в палитре цветов. Проведите градиент слева направо.
Создайте новый слой поверх всех. Нажмите Сtrl+А чтобы выделить все.
Перейдите в меню Редактирование - Выполнить обводку (edit>stroke). Размер поставьте 1px, внутри (inside), и черную.
получилось примерно так.....
Далее создаём новый слой и нажимаем клавиши Shift+F5 и выбираем (узор-перекрытие узором,и тот узор который мы сделали в самом начале),уменьшаем непрозрачность слоя до 25%..
Далее надпись,всё что душе угодно....
Я сделаю с эффектом перелива..... (урок опишу чуть позже)
Итог